Embed Notion Page on Wordpress Website: A Step-by-Step Guide
Learn how to embed your Notion pages on Wordpress. Follow this step-by-step guide and start showcasing your content in a dynamic and engaging way.
Are you struggling to embed your Notion pages on your Wordpress website? Embed N Pages provides a hassle-free solution that allows you to create an iframe snippet for any Notion page.
In this step-by-step guide, we'll walk you through the process of using Embed N Pages to embed your Notion page on your Wordpress website.
- Copy your Notion page URL
First, navigate to the Notion page you want to embed on your Wordpress website. To make the page public and copy its URL, follow the steps from the image below.
- Step 2: Generate the iframe snippet on Embed N Pages
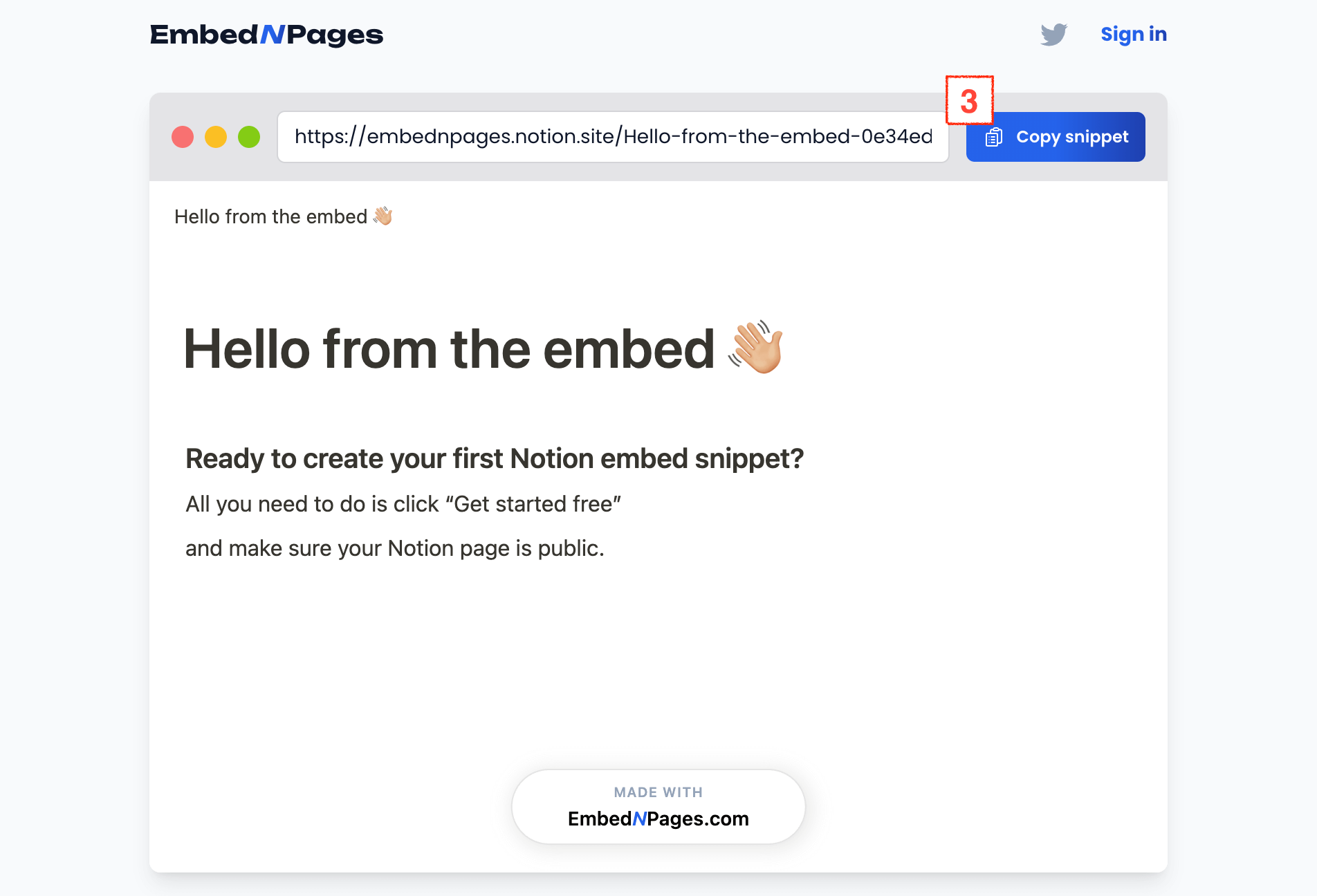
Go to embednpages.com/start and paste the URL you copied from your Notion page into the input field (1), as seen on the image below.
Click "Preview page" (2) and "Copy snippet" (3) after that.
Your snippet will look like the following:<iframe src="https://iframe.embednpages.com/ppS9qHkGUmcPs3KPO3Yt" style="width:100%; height:100%; min-height:500px; border:0; padding:0;" /> - Step 3: Embed the Notion page on your Wordpress website
Go back to your Wordpress website and navigate to the page or post where you want to embed your Notion page. In the text editor, switch to the "Text" tab (not the "Visual" tab).
Paste the iframe snippet you copied before into the text editor where you want the Notion page to appear. Save or publish your page or post.
That's it! Your Notion page is now embedded on your Wordpress website. Visitors can view and interact with your Notion page without leaving your website.
In addition to Wordpress, Embed N Pages snippets can be used on any website that supports iframes, including Webflow, Squarespace, Wix, and more.
Finally you have the flexibility to embed your Notion page anywhere you want!